What are some differences between various portal implementations?
In the previous post on portals we've covered what portals are in general. But did you know there are some important differences between various implementations of portals? Those differences can significantly change the way how you use portals to develop software!
While all portal engines provide a way to move some piece of some tree somewhere else, they go about it in different ways. In today's entry we'll focus on what's actually being teleported and what does it mean for the developers.
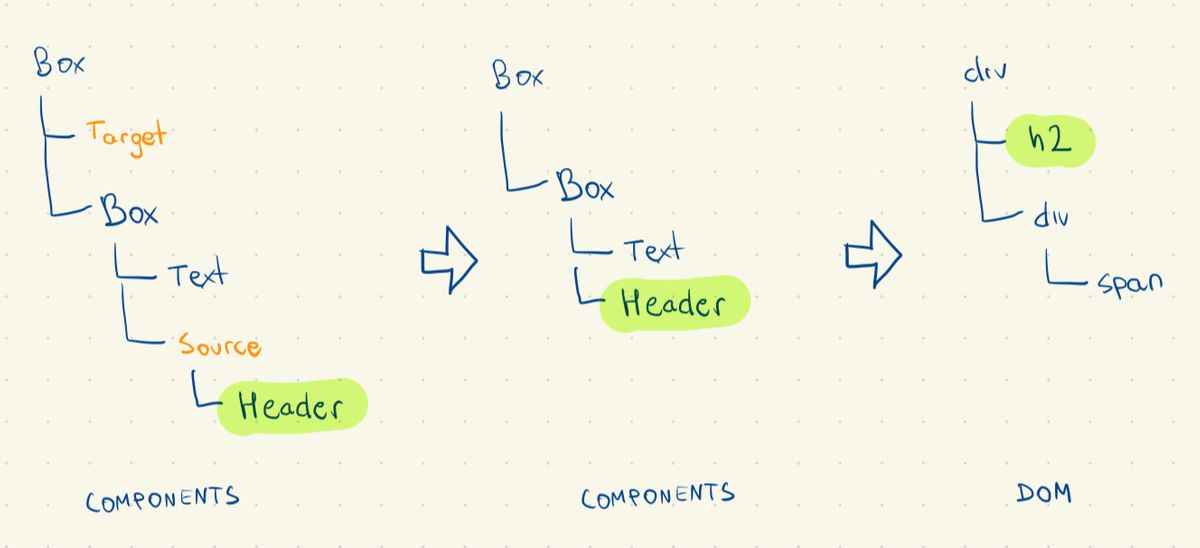
Some portals, like the portals from React, work by moving DOM nodes:
From the framework's perspective, components don't move at all. It's just the DOM that moves.
If we recall that at Facebook React was used to augument server-side PHP applications it's easy to understand why React portals work that way. They can be used to render components controlled by React even outside of the root node of any particular React app!
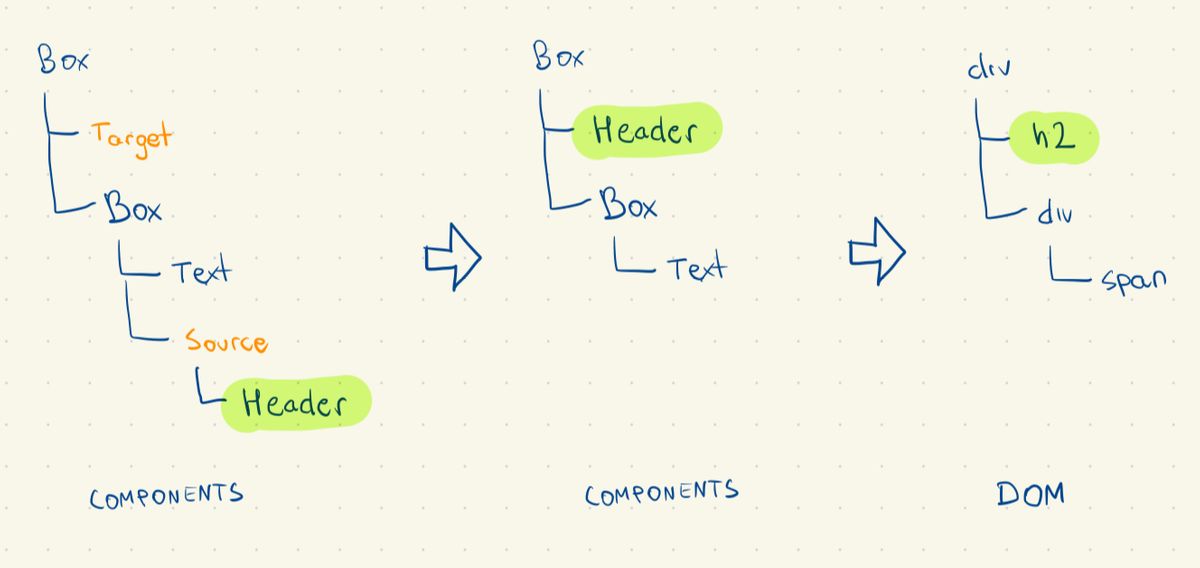
Other libraries, like PortalVue, teleport components even before they become DOM nodes:

This library was born in the userland before Vue had built-in portals. Maybe that's why it's so unique.
But why does it matter, you may ask?
In both React and Vue there are tools for working with component subtrees instead of just individual components, such as Dependency Injection in Vue and its React counterpart - Context.
If we move only DOM nodes, dependency injection won't be affected. But if we move framework components, the teleported components will be injected with different values, potentially altering the behavior of the app, not just its appearance.
That's why it's important to know the details of the portal engine you're using. This applies even to folks who've already worked with portals because there're significant differences in what do portals actually do, even between different versions of the same framework, such as between Vue 2 and 3.