A JavaScript framework for functions of state and action
A function of state and action is a function that takes two arguments: state and action.
Functions like that are very common in the JavaScript ecosystem. For example, the reducer function used to build a Redux store is a function that takes the current state and some action and returns nothing but a new state. The render function from React can also be considered a function of state and an implicit RENDER action that returns a view and doesn't change the state. Thus, the fundamentals of React and Redux may be summed up as writing functions of state and action that return a new state and some result.
Writing such functions is easy when the state is always interpreted in the same way. That is, when the reducer never checks the contents of the state before applying a transformation to it and the render function is free of conditionals. An example reducer could always append an item to an array, regardless its previous contents. An example render function could always map over some array items, even when there are none. However, transforming the state becomes a great challenge as soon as events from the past must be taken into account. It's usually manifested in numerous Boolean flags and if statements or expressions.
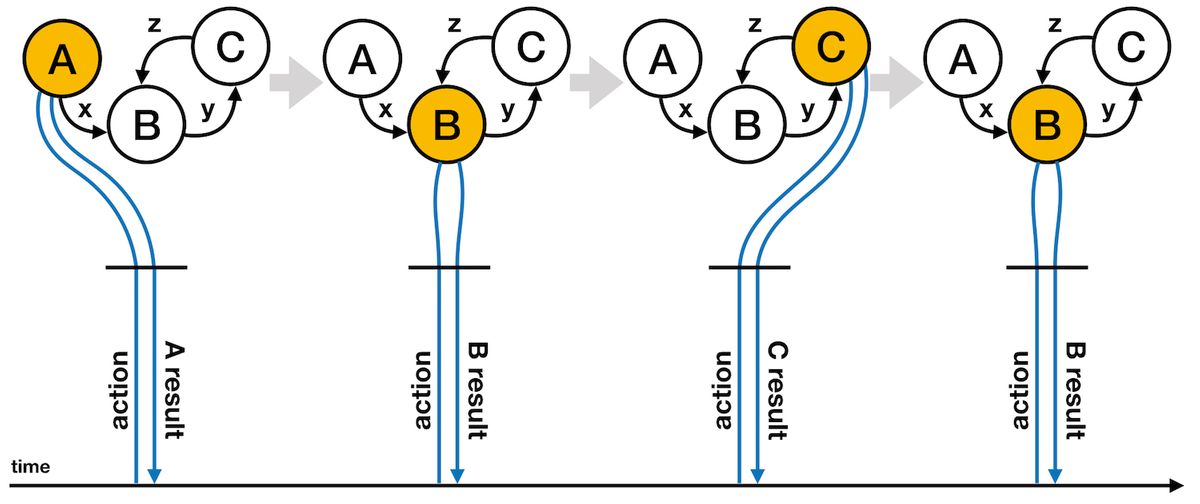
Rosmaro is a JavaScript framework for writing functions of state and action. Instead of using just one model (like key-value pairs) to express the whole state, it draws a line between data-related state and behavior-related state by making use of finite state machines.
It leverages the power of the automata-based programming paradigm in order to remove the dependency of code on events from the past and provide a graph-based dispatch mechanism.
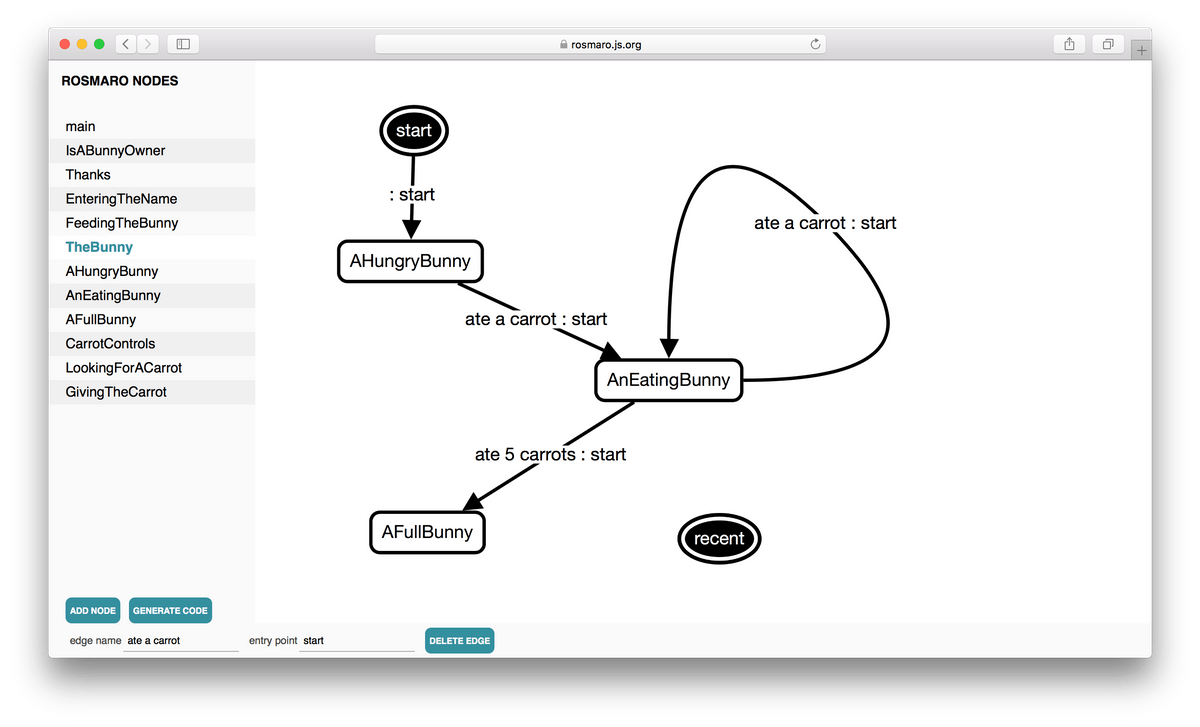
The graph file is a human readable JSON, thus it may be written by hand. However, it's a lot more fun to use the Rosmaro visual editor that makes Rosmaro a visual programming framework.

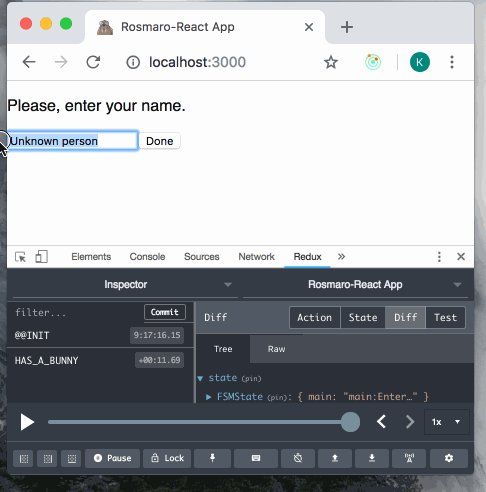
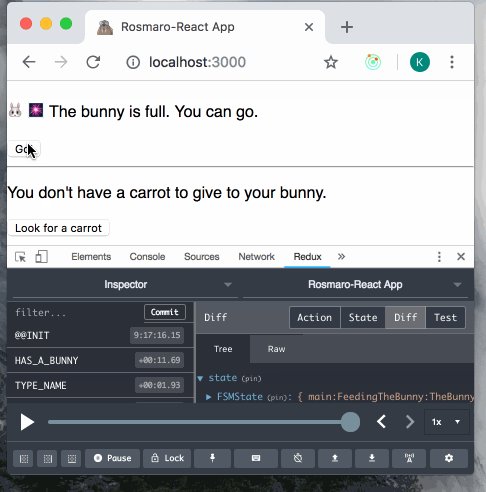
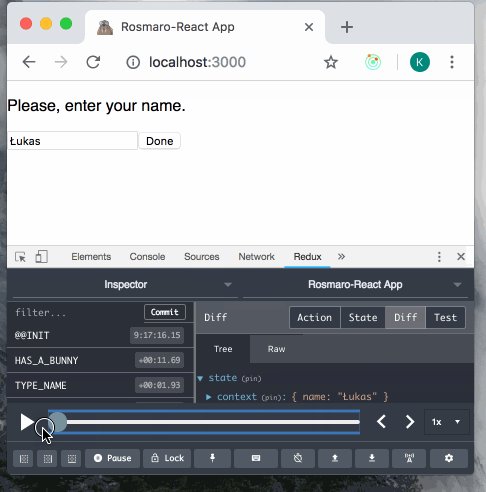
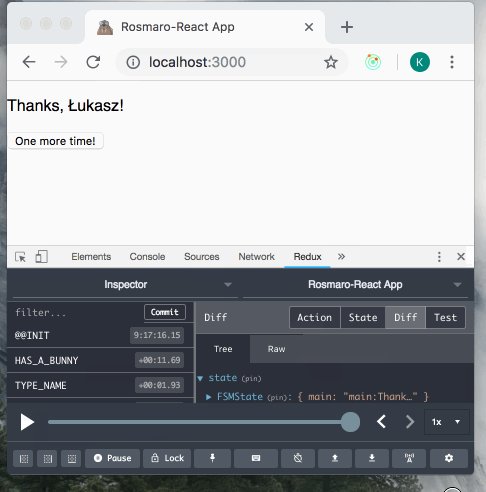
The framework is functional and stands on the shoulders of giants like Redux Saga and Redux, what gives access to all the tools we know and love. Time travel debugging is a breeze even when asynchronous actions are involved.
Keeping the reducer, the render function and the code that returns an effect close to each other makes the node code cohesive. Rosmaro doesn't just output a bunch of data. It decides which function should handle the current state. Yet, thanks to the graph-based dispatch nodes are totally decoupled from each other and even from the past!
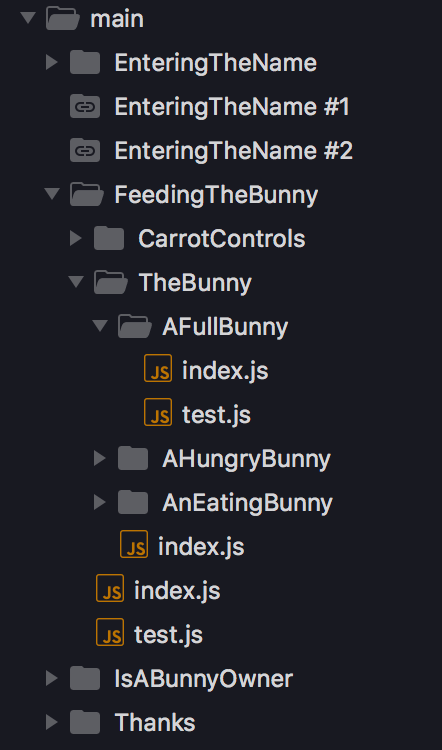
The CLI tool can automatically associate the nodes you draw with the code you write. Additionally, if you decide to use it, it provides a nice hierarchical directory convention.
Selectors we know from Redux are a wonderful way to consume narrow pieces of the state. The code working with it can assume that it is going to be given exactly what it expects in the exact format it expects. Rosmaro takes it one step further and by utilizing Ramda lenses allows not only to consume, but also alter a narrow slice of the data-related state.
Even though Rosmaro opts for the smallest number of building blocks, its state machines support multiple techniques of dealing with composition and state explosion, like subgraphs, node multiplication, orthogonal regions and entry points.

Don't fight with Boolean flags! Draw changes of behavior!